DWZ自带的编辑器是xheditor,可能很多人用不习惯。就像我,习惯用kindeditor了。现在就来说说如何整合dwz和kindeditor.
一、打开DWZ的中的dwz.ui.js,进行修改。
首先找到
if ($.fn.xheditor) { $("textarea.editor", $p).each(function(){ var $this = $(this); var op = {html5Upload:false, skin: 'vista',tools: $this.attr("tools") || 'full'}; var upAttrs = [ ["upLinkUrl","upLinkExt","zip,rar,txt"], ["upImgUrl","upImgExt","jpg,jpeg,gif,png"], ["upFlashUrl","upFlashExt","swf"], ["upMediaUrl","upMediaExt","avi"] ]; $(upAttrs).each(function(i){ var urlAttr = upAttrs[i][0]; var extAttr = upAttrs[i][1]; if ($this.attr(urlAttr)) { op[urlAttr] = $this.attr(urlAttr); op[extAttr] = $this.attr(extAttr) || upAttrs[i][2]; } }); $this.xheditor(op); });} 这个地方,在它的后面加上一段代码
$("textarea.kindeditor", $p).each(function () { $.getScript('/Content/kindeditor/kindeditor-min.js', function () { KindEditor.basePath = '/Content/kindeditor/'; var editor = KindEditor.create('textarea[name="content"]', { uploadJson: '/Content/kindeditor/asp.net/upload_json.ashx', fileManagerJson: '/Content/kindeditor/asp.net/file_manager_json.ashx', allowFileManager: true, afterBlur: function () { editor.sync(); }, afterCreate: function () { var self = this; KindEditor.ctrl(document, 13, function () { self.sync(); K('form[name=Myform]')[0].submit(); }); KindEditor.ctrl(self.edit.doc, 13, function () { self.sync(); KindEditor('form[name=Myform]')[0].submit(); }); } }); });}); 注意几个地方:
1、kindeditor的路径问题,不要弄错了。我是MVC项目,因此我把kindeditor整个文件夹放在了根目录下的Content文件夹中。
2、设定使用编辑器表单页的form名称,例如我这儿设定为Myform。则在页面中必须有<form id="Myform">。
3、设定多行文本框textarea的名称。通过
KindEditor.create('textarea[name="content"]' 这句,在页面上的textarea的name属性就必须取名为content。
二、页面
首先在DWZ的index页中,引用kindeditor编辑要用的文件,如
然后增加一个DWZ的页面片段
这样就可以了。实际上就两个名字对应上就可以了,一个是<form>标记的id属性,一个是<textarea>标记的name属性。再加上一个class=“kindeditor",这个不能少,也不能变。
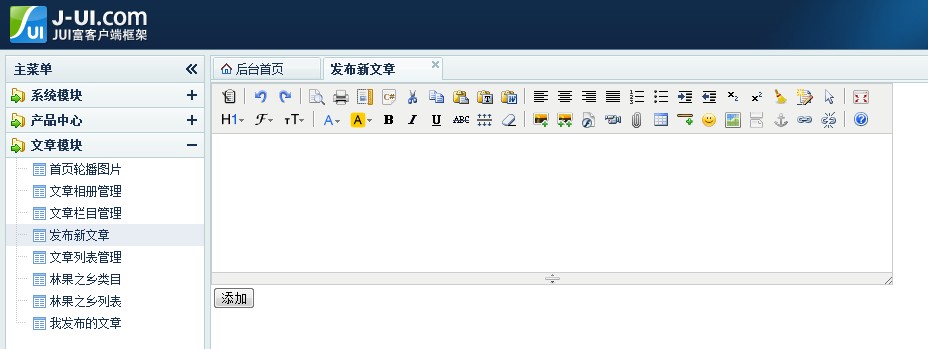
效果如果: